

wordpress网站搭建好之后,一般底部会有一些wordpress的官方信息,不同的模板,信息是不同的。那么,我们如何在网站底部添加我们自己的版权声明呢?
在各主题的 文章内页中找到文章底部版权内容,版权声明添加以下代码 样式可通用,放置在你的主题文章页底部即可
样式一代码:
样式一效果:
样式二代码:
样式二效果:
样式三代码:
样式三效果:
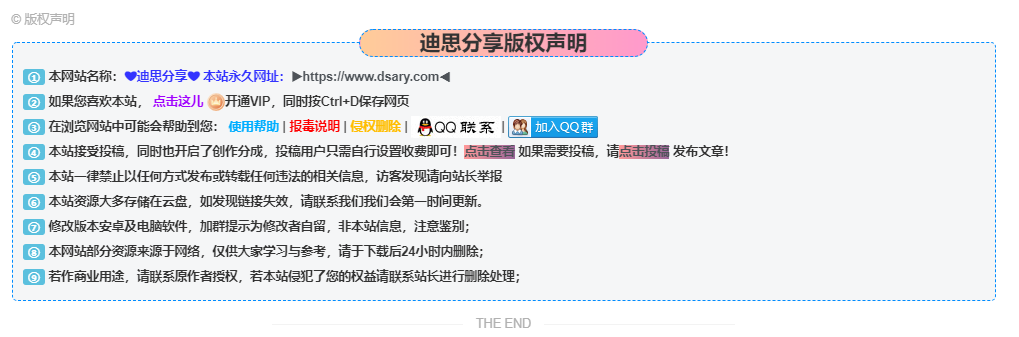
自己折腾的玩意代码:
效果如下:喜欢的话,登录评论拿一下,反正就是ctrl+C ctrl+V,喜欢的话,支持一下

© 版权声明
THE END



wordpress网站搭建好之后,一般底部会有一些wordpress的官方信息,不同的模板,信息是不同的。那么,我们如何在网站底部添加我们自己的版权声明呢?
在各主题的 文章内页中找到文章底部版权内容,版权声明添加以下代码 样式可通用,放置在你的主题文章页底部即可
样式一代码:
样式一效果:
样式二代码:
样式二效果:
样式三代码:
样式三效果:
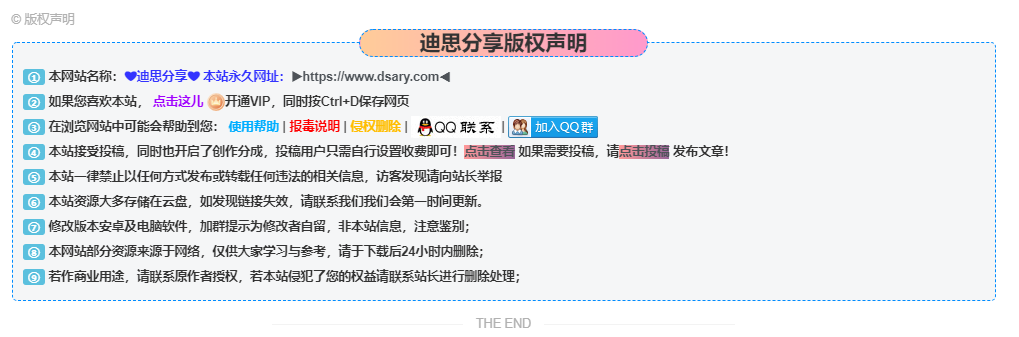
自己折腾的玩意代码:
效果如下:喜欢的话,登录评论拿一下,反正就是ctrl+C ctrl+V,喜欢的话,支持一下

- 最新
- 最热
只看作者