

?作为一个程序员,在日常的工作、生活、学习的过程中基本都有很多需要做笔记的地方;做笔记的主要目的之一是为了“温故而知新”,另一个则是为了在下一次遇到的时候,不需要再次耗费精力去找解决方法;
回顾自己之前写的那个主题,不管是写还是查都不怎么方便,最终下定决心重写一个主题;以 “方便记、方便查、简约”作为设计核心;
[h1]开源地址[/h1]
Github:https://github.com/friend-nicen/theme-document
Gitee:https://gitee.com/friend-nicen/theme-document
[h1]插件推荐[/h1]
Wp外部图片本地化插件:https://nicen.cn/2893.html
Wp用户行为回放插件:https://nicen.cn/7565.html
[h1]安装主题[/h1]
直接将整个Github仓库下载,然后上传到wordpress的/wp-content/themes目录,然后在后台启用主题即可。启用后通过后台左侧菜单【主题选项】进行相关配置 。
安装完了肯定跟 nicen.cn是不一样的,你需要进行如下的一些配置。
[success title=”关于主题”]大部分代码都有注释,作为学习wordpress主题开发学习的主题模板应该是很OK的[/success]
[h1]安装之后[/h1]
主题默认启用经典文章编辑器、经典小部件编辑器,同时对经典文章编辑器进行了增强。
主题对JS、CSS全局进行了压缩,同时在主题内提供了未压缩的源文件。
[h2]1.关于文章目录[/h2]
主题自带的文章目录解析模式有两种:
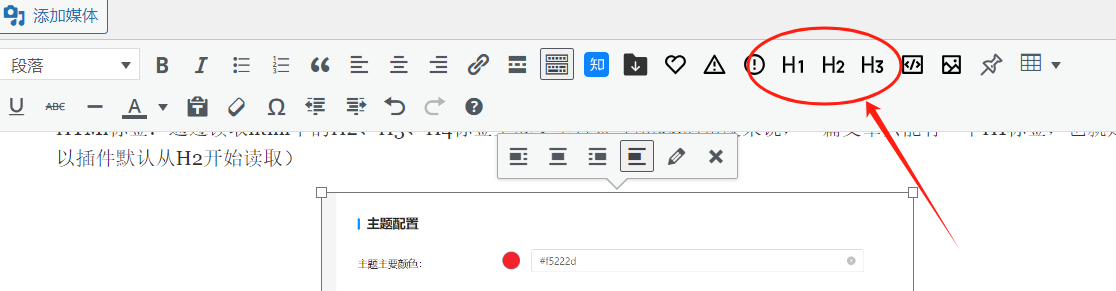
- 插件元标签:通过读取【h1】、【h2】、【h3】这些编辑器插件的元标签(编辑器内的小插件可直接插入)生成文章目录。
- HTMl标签:通过读取html中的H2、H3、H4标签生成文章目录(从seo的角度来说,一篇文章只能有一个H1标签,也就是文章标题,所以插件默认从H2开始读取)
[lightbox title=”编辑器插件元标签”] [/lightbox]
[/lightbox]
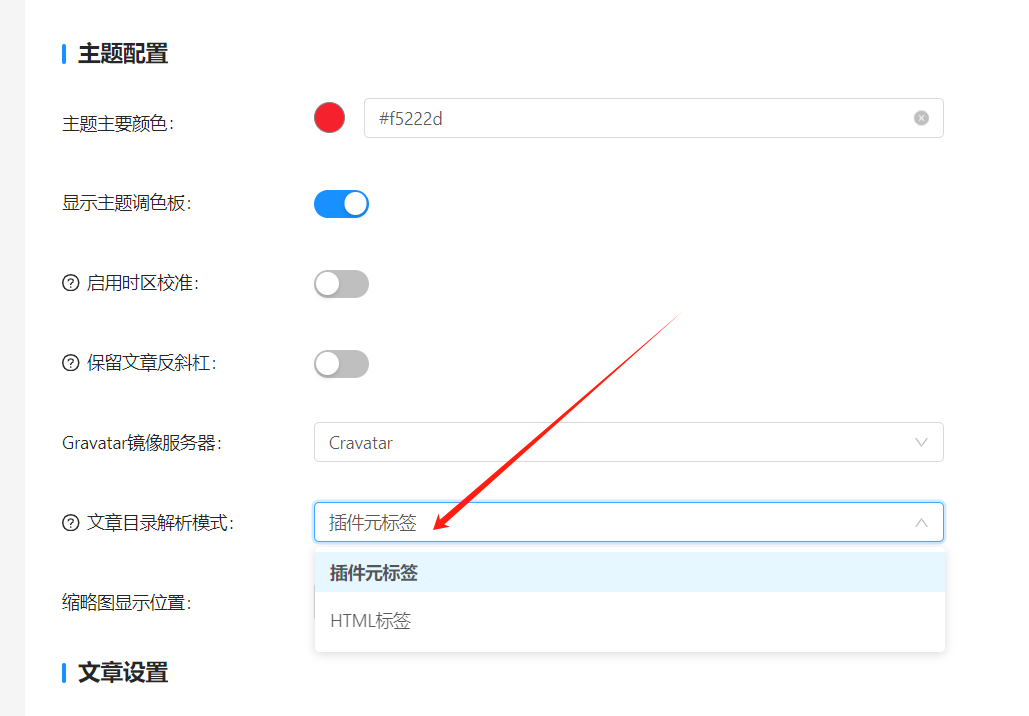
设置文章目录解析模式:
[lightbox title=”文章目录相关配置”] [/lightbox]
[/lightbox]
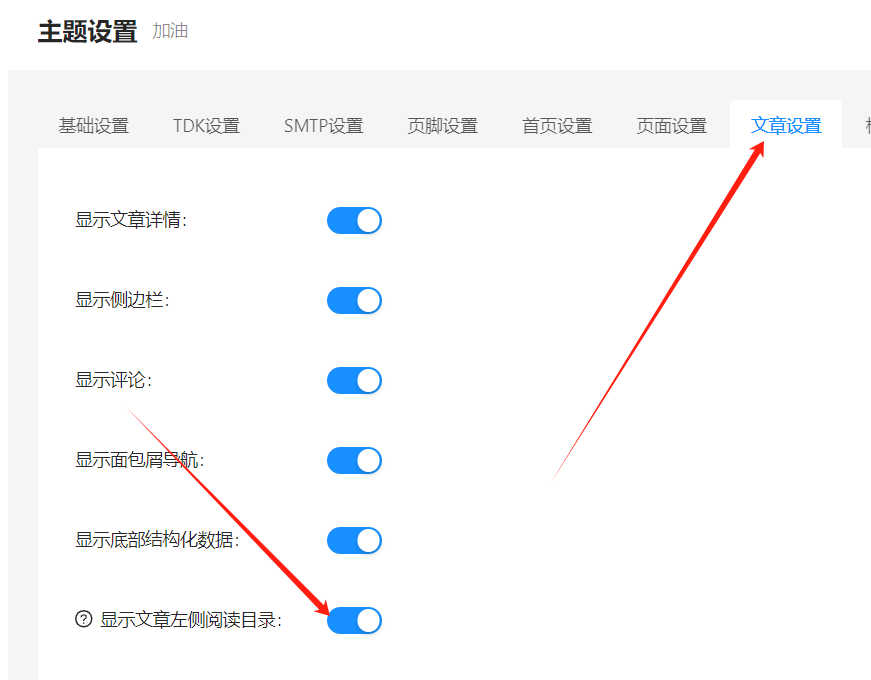
开启文章目录显示:
[lightbox title=”开启文章目录显示”] [/lightbox]
[/lightbox]
[error title=”提示”]没有解析到目录时,文章目录会默认隐藏[/error]
[h2]2.主题后台修改基本信息[/h2]
主题后台可以自定义如下内容:
- 博客副标题
- 博客页面关键字
- 博客页面描述
- 博客logo链接
- 留言板链接
- 文章聚合链接
- 赞赏码
- 百度站长推送Token
- ICP备案号
- Gravatar镜像服务器
- 页脚附加代码
[h2]3.新增页面模板[/h2]
主题具有 文章聚合、留言两个文章模板,在后台添加页面时选择对应模板发布后,可将导航栏内的文章聚合、留言页面链接修改为你创建的链接。
- 新建页面
- 选择留言板或者文字聚合模板
- 发布
- 复制链接,
- 修改主题选项为这俩页面
[h2]4.顶部菜单[/h2]
主题具有顶部文章分类、快速阅读两个菜单,文章分类用于展示文章类别,快速阅读用于添加常用的一些链接,快速访问。
- 新建菜单
- 添加菜单项
- 发布到顶部菜单
[lightbox title=”菜单配置”] [/lightbox]
[/lightbox]
[h2]5.小部件、侧边栏[/h2]
主题具有文章信息、作者信息、最新文章、最近更新 四个小部件(小部件自带配置,可在添加的时候填写),添加后默认在文章页面的右侧边栏显示。
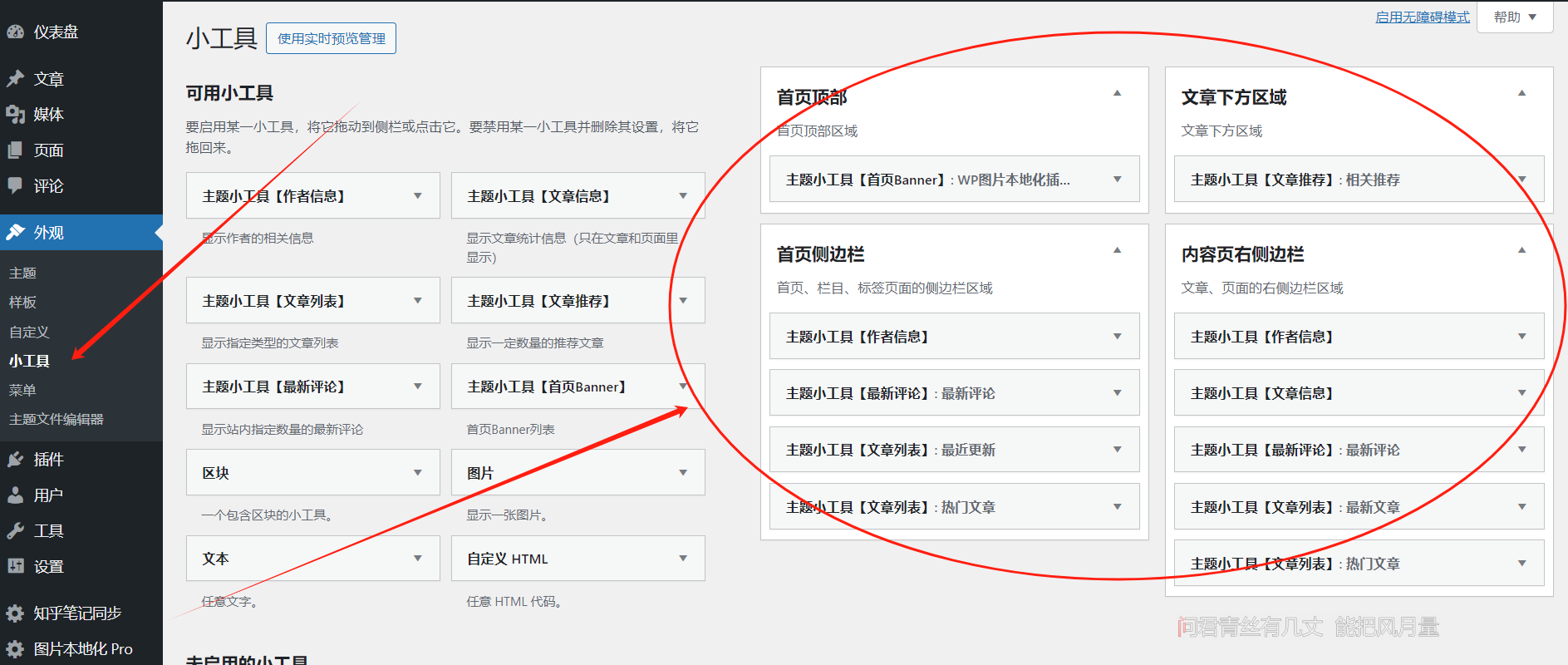
- 关闭之前主题自带的小工具
- 拖入document主题的小部件
- 保存修改
- 不保存的话,会显示之前主题的小部件导致样式错乱
[lightbox title=”侧边栏配置”] [/lightbox]
[/lightbox]
[h2]6.邮箱SMTP配置[/h2]
wordpress自带的邮件发送服务不太友好,你可以在主题选项开启主题自带的邮件服务,使用自己的邮箱服务
- 开启后,新评论通知站长
- 评论回复通知被回复评论的用户
- 评论审核通知通知发布评论的用户
[h1]主题介绍[/h1]
端午节,在style.css里敲下了第一段代码,描述主题。?然后初步确定主要需要具备的一些功能:
/*
Theme Name: Document
Theme URI: https://nicen.cn
Author: 友人a丶
Author URI: https://nicen.cn
Description: 一个基于文档类型的博客主题,更加方便的记录、查询学习笔记
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: Document
Tags: 文档,自适应,主题切换,阅读进度跟随
*/
[h2]1.文章目录导航[/h2]
能够根据文章内容自动生成文章目录,虽然这个前端实现比较方便,但是考虑到需要seo所以直接在后端生成;
文章目录导航需要自动跟随阅读进度,点击文章目录导致自动跳转到对应的内容;
文章目录最小高度为屏幕的一半,悬浮在文章左侧;
[h2]2. 黑夜、白天阅读模式切换、主题色切换[/h2]
支持黑夜、白天阅读模式,主题色切换,悬浮在屏幕右下角,附带一个屏幕滚动进度;
[h2]3. 主题前端元素[/h2]
- 代码高亮
- 代码块一键复制
resolve: { alias: { compiler: resolve('src/compiler'), } - 成功文字块、失败文字块、警告文字块[success title=”成功文字块”]这是成功文字块[/success][alert title=”警告文字块”]这是警告文字块[/alert][error title=”失败文字块”]这是失败文字块[/error]
- 文字标记 [mark]this is <code>[/mark]
- 图片灯箱
[lightbox title=”图片灯箱”] [/lightbox]
[/lightbox] - 一级、二级、三级标题
- 作者信息卡片
- 文章信息卡片
- 评论区
- 最新文章
- 文章导航
- 文章底部赞赏
- 站点底部信息
- 导航栏菜单
- 导航栏搜索
- 上一篇、下一篇文章
- 一键回到顶部
- 主题色、阅读模式切换
- 文章点赞、踩
- 文章浏览、评论、发布时间、作者信息显示
- 表格
表格列 表格列 表格列 表格列 表格列 表格列 表格列 表格列 表格列 - 下划线:这是下划线,这是下划线,这是下划线
[h2]4. 主题前端优化[/h2]
- 文章页右边栏正常高度时,跟随文章滚动,滚动高度超出侧边栏高度时自动悬浮,保持右边侧边栏始终存在元素,不会空白;
- 访问首页时显示自定义的站点描述,文章页时自动截取文章内容作为网页描述;
- 优化Gavatar头像,改为国内镜像服务器;
[h2]5. 主题后端优化[/h2]
- 自动切换到经典编辑器。
- 去除后台加载的无用代码。
- 增加后台设置,可设置主题的基本信息:关键词、主题描述、作者信息等;
- 增加编辑器插件:代码高亮、一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 新增元标签:一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 自定义顶部菜单
- 404页面
- 搜索空结果页面
- 文章密码权限控制
[h2]6.主题后台[/h2]
[lightbox title=”基本设置”] [/lightbox]
[/lightbox]
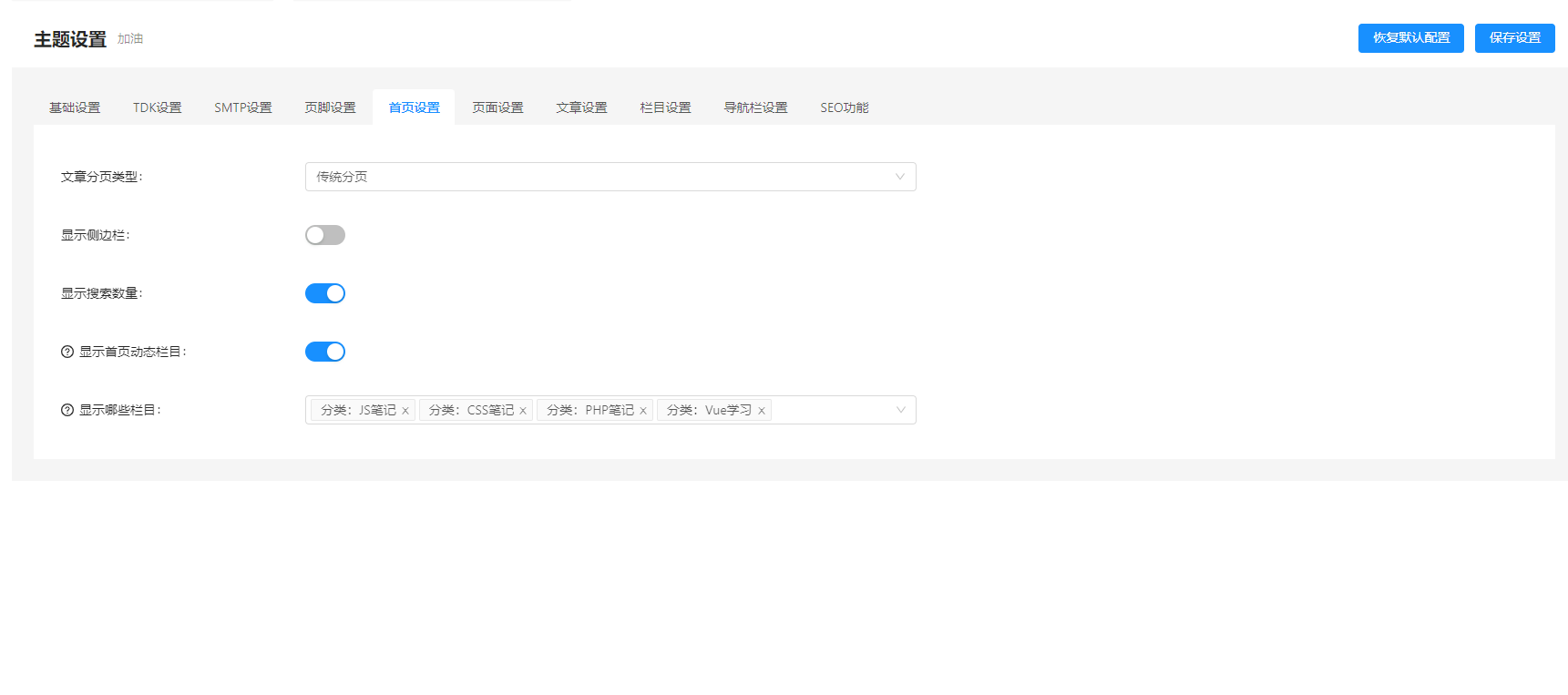
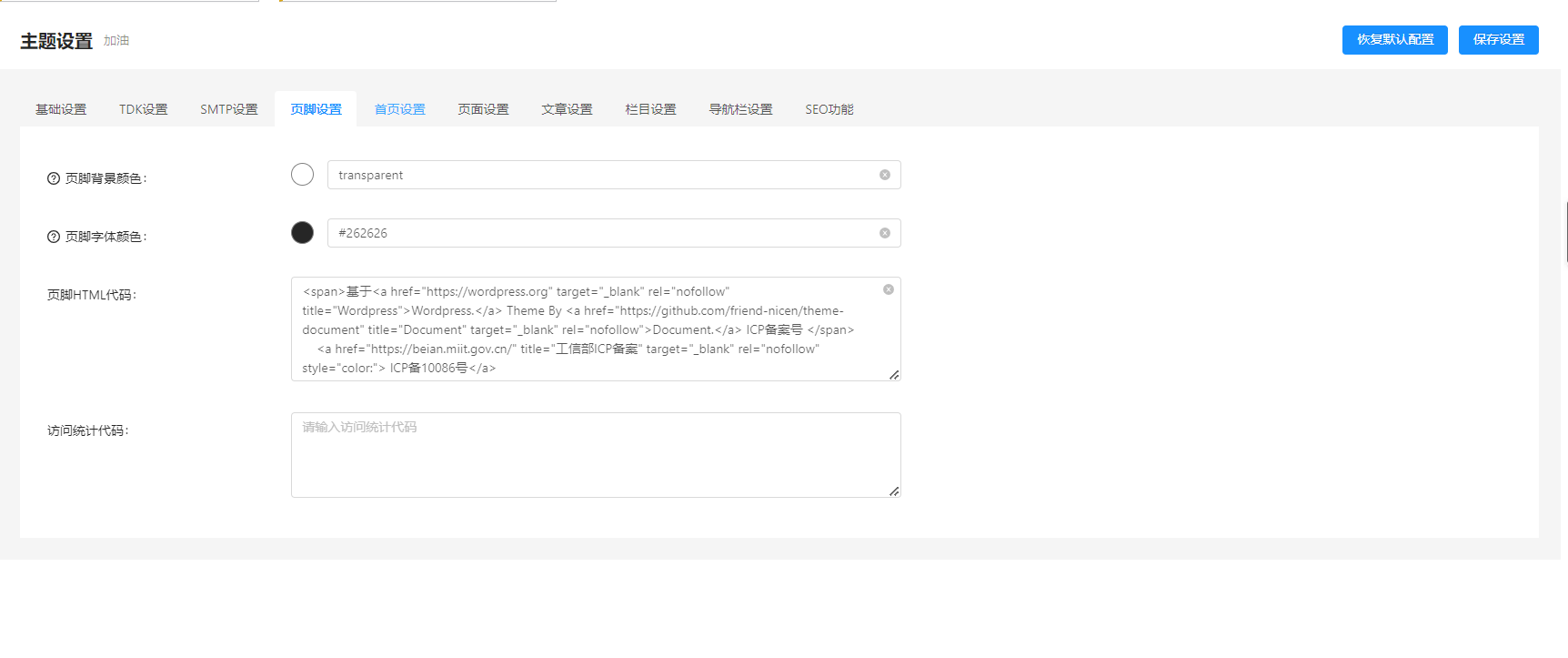
[lightbox title=”首页设置”] [/lightbox][lightbox title=”页脚设置”]
[/lightbox][lightbox title=”页脚设置”] [/lightbox][lightbox title=”导航栏设置”]
[/lightbox][lightbox title=”导航栏设置”] [/lightbox]
[/lightbox]
[h1]2024-08-31更新[/h1]
- 修复白天/黑夜模式切换,后台设置显示、隐藏无效的问题
- 更换新的图片灯箱插件(https://fengyuanchen.github.io/viewerjs/)
- 部分页面样式微调,修复部分BUG
[h1]2024-04-22更新[/h1]
- 修复动态分页时偶发重复加载的问题
[h1]2024-04-08更新[/h1]
- 修复文章目录在html模式下跳转异常的问题
[h1]2024-03-23更新[/h1]
- 修复主题接口和wordpress数据导出操作冲突的问题
- 修复文章目录html解析模式无法正常点击跳转的问题
- 修改文章推荐小工具内的匿名函数使用方法
- 修复文章数量过多时,百度推送报错的问题,将百度站长工具链接推送调整为分批推送
[h1]2024-02-06更新[/h1]
- 新增可选文章目录解析模式(元标签 & HTML)
- 优化文章字数统计
- 优化部分样式
[h1]2023-11-07更新[/h1]
- 新增是否开启文章保留反斜杠的开关
- 新增管理员访问带密码的文章时忽略密码直接访问
- 针对历史遗留问题(踩了Wp时间函数的坑)优化时区校准开关
- 新增几处功能说明的Tips
[h1]2023-10-23更新[/h1]
- 修复文章保存后反斜杠被当做转义符导致丢失的问题
- 调整几处css
- 新增时区校正
[h1]2023-01-07更新[/h1]
- 新增文章推荐小工具
- 新增动态分页时,滚动到底部时自动加载(可设置是否开启)
- 新增开启/关闭显示Logo或标题的选项
- 新增支持修改站点部分功能默认的URL规则的功能。
- 新增文章底部版权信息、打赏按钮是否显示的选项。
- 新增自定义文章底部版权信息的功能,提供获取文章标题、固定链接、作者信息等标签
- 新增设置文章上/下一篇的相关文章的来源选项(所有文章和同栏目文章)
[h1]2023-01-02更新[/h1]
- 后台主题设置新增调用媒体库设置banner和logo
- 新增文章特色图片位置切换(左或者右侧显示)
- 新增站内跳转时,记住正在浏览的动态栏目
- 文章列表小工具新增【热门文章】,按照阅读量进行排序展示
- 修复调色板无法关闭的问题
- 更新首页banner小工具的样式,新增移动端是否显示banner的选项
- 首页和文章页从统一侧边栏,拆分成两个侧边栏,可在小工具页面进行设置
- 新增最新评论小工具
- 文章内容标题样式优化
- 新增Cravatar镜像服务器(wordpress头像)
- 修改一堆小BUG(不记得了)
[success]目前只进行小部分更新,没有大动作,确实空闲时间不够,慢慢来吧。。。[/success]
[h1]2022-10-25更新[/h1]
- 编辑器新增表格插件
- 编辑器新增下划线插件
[h1]2022-10-11更新[/h1]
- 更新到2.0版本,风格不变,代码差不多都重构优化了一下,新增了很多实用的功能,后台截图如下(点击图片放大查看),时间有限其它的就不叙述了:
[h1]2022-06-17更新[/h1]
- 修复窗口大小改变时,固定状态下的左右侧边栏位置没有同步变动,导致样式错乱的问题;
[h1]2022-06-28更新[/h1]
- 新增文章归档页面模板,新建页面时可选。
- 新增百度站长一键提交URL功能。
- 新增移动端、平板页面自适应。
[h1]2022-07-01更新[/h1]
- 压缩css、js,源文件分别保存在同级目录,css源文件为scss文件。
- 修复已知的一些UI样式问题。
[h1]2022-07-09更新[/h1]
- 重构侧边栏,拆分成四个可自定义的小部件。
- 增加文章顶部的面包屑导航。
- 修复因为QQ、微信浏览器不支持16进制透明颜色导致阴影失效的BUG。
[h1]2022-07-10更新[/h1]
- 修改了Github仓库地址
- 新增自定义Smtp邮件发送功能,开启后用户评论、回复时自动会发送邮件通知。
[h1]2022-07-24更新[/h1]
- 首页变成两栏显示
- 优化了大屏和小屏显示的字体大小
- 调整了移动端的UI样式
- 下滑阅读时自动隐藏导航栏,上滑时自动显示。
- 修复主题logo无法修改的问题(由于未register注册该选项导致)
[h1]2022-07-25更新[/h1]
- 新增主题选项:设置首页显示单、双栏
























暂无评论内容