

[h1]DOM对象的宽高[/h1]
[h2]1.HTMLElement.clientWidth和HTMLElement.clientHeight (只读)[/h2]
兼容性:All;
指的是元素的可视部分宽度和高度,即padding+content,如果没有滚动条,即为元素设定的高度和宽度,如果出现滚动条,滚动条会遮盖元素的宽高,那么该属性就是其本来宽高减去滚动条的宽高,包含内边距,但不包括水平滚动条、边框和外边距。
[h2]2.HTMLElement.offsetWidth/offsetHeight(只读)[/h2]
测量包含元素的边框(border)、水平线上的内边距(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)的值。 border-box 模型的宽度。
[h2]3.clientTop、clientLeft(只读)[/h2]
获取上边框、左边框的宽度(border的宽度)
[h2]4.Element.scrollWidth/scrollHeight(只读)[/h2]
元素内容宽度的一种度量,包括由于overflow溢出而在屏幕上不可见的内容,当元素其中内容没有超过其高度或者宽度的时候,该属性是取不到的。 宽度的测量方式与clientWidth相同;
[h2]5.offsetLeft和offsetTop (只读)[/h2]
返回当前元素相对于其 [mark]offsetParent[/mark] 元素的顶部内边距的距离。
[success title=”相关拓展”]HTMLElement.offsetParent 是一个只读属性,返回一个指向最近的(指包含层级上的最近)包含该元素的定位元素或者最近的 table,td,th,body元素。当元素的 style.display 设置为 “none” 时,offsetParent 返回 null。[/success]
[h2]6.HTMLElement.getBoundingClientRect()[/h2]
文档链接:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/getBoundingClientRect
兼容性:常见的浏览器都支持;
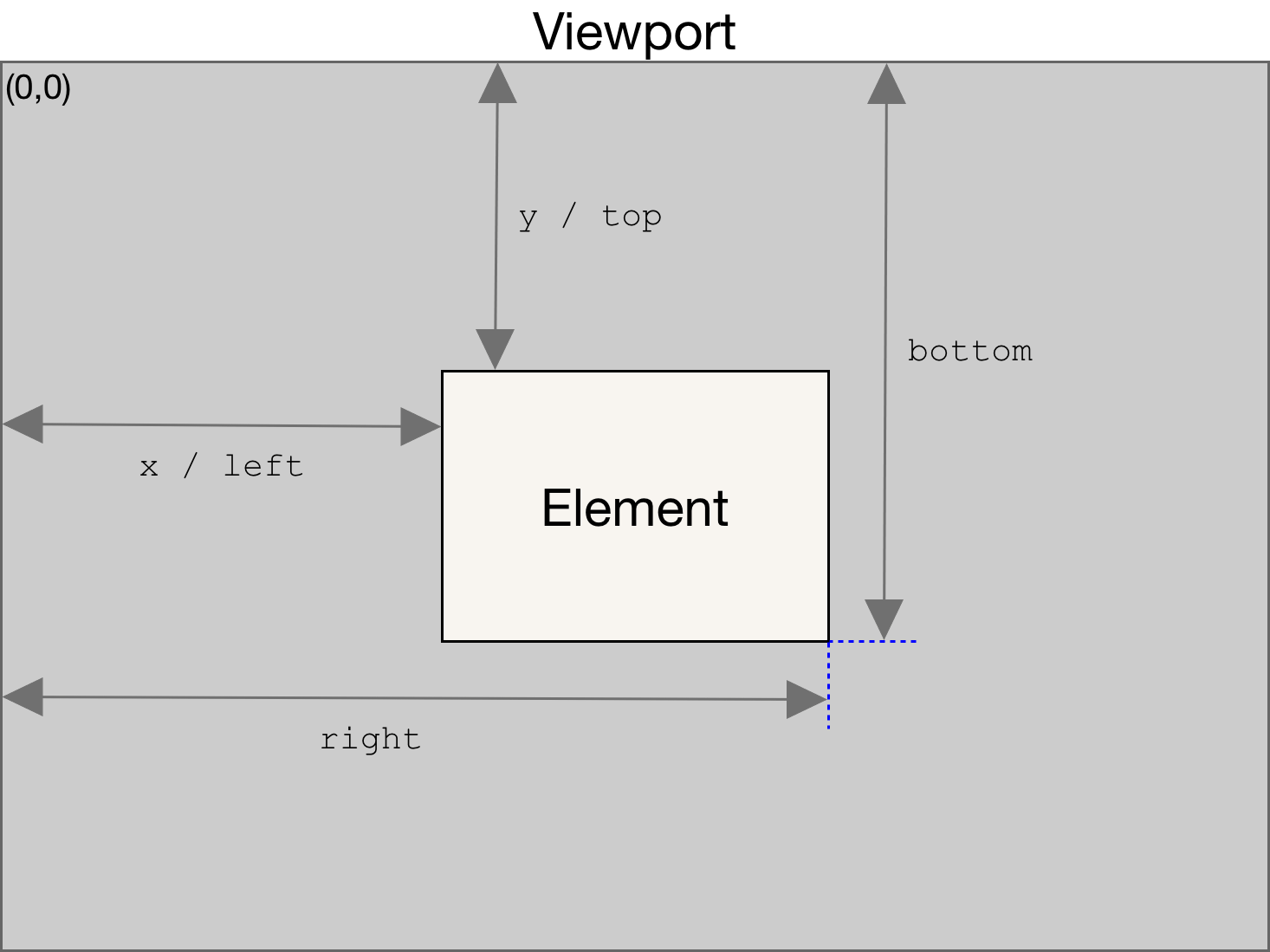
如果是标准盒子模型,元素的尺寸等于width/height + padding + border-width的总和。如果box-sizing: border-box,元素的的尺寸等于 width/height。 返回一个DomRect对象,返回的结果是包含完整元素的最小矩形,并且拥有left, top, right, bottom, x, y, width, 和 height这几个以像素为单位的只读属性用于描述整个边框。除了width 和 height 以外的属性是相对于视图窗口的左上角来计算的。
[lightbox title=”盒子各种属性一览”] [/lightbox]
[/lightbox]
[h2]7.Element.scrollTop/scrollLeft (可读可写) [/h2]
一个元素的 scrollTop 值是这个元素的内容顶部(卷起来的)到它的视口可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
[h2]8.Window.scrollX[/h2]
返回文档/页面水平方向滚动的像素值。
[h1]Event事件对象 [/h1]
[h2]1.clientX和clientY[/h2]
这对属性是当事件发生时,鼠标点击位置相对于浏览器(可视区)的坐标,即浏览器左上角坐标的(0,0),该属性以浏览器左上角坐标为原点,计算鼠标点击位置距离其左上角的位置,不管浏览器窗口大小如何变化,都不会影响点击位置的坐标。
[h2]2.screenX和screenY[/h2]
事件发生时鼠标相对于屏幕的坐标,以设备屏幕的左上角为原点,事件发生时鼠标点击的地方即为该点的screenX和screenY值,如下所示:可以看到尽管浏览器窗口被缩到很小,但是坐标值却很大,因为是相对于屏幕坐标而不是浏览器的坐标。
[h2]3.offsetX和offsetY[/h2]
这一对属性是指当事件发生时,鼠标点击位置相对于该事件源的位置,即点击该div,以该div左上角为原点来计算鼠标点击位置的坐标,如下所示:
可以看到,点击该div的靠近左上角处,它的offsetX和offsetY为1,0,需要注意的是,IE,chrome,opera都支持该属性,唯独Firefox不支持该属性,Firefox中与此属性相对应的概念是,event.layerX和event.layerY,所以需要兼容浏览器时,获取鼠标点击位置相对于事件源的坐标的兼容写法为var disX=event.offsetX||event.layerX.
在mousemove中使用offsetXoffsetY有可能会导致的问题
offsetX 表示鼠标指针位置相对于触发事件的对象的 x 坐标。
offsetY 表示鼠标指针位置相对于触发事件的对象的 y 坐标。
mousemove事件是冒泡的,当里面的div触发mousemove事件时会向上冒泡,当冒泡到最外层div时调用事件处理程序。任何一个事件的目标元素都是最开始触发事件的那个元素。
[h2]4.pageX和pageY[/h2]
顾名思义,该属性是事件发生时鼠标点击位置相对于页面的位置,通常浏览器窗口没有出现滚动条时,该属性和event.clientX及event.clientY是等价的,但是当浏览器出现滚动条的时候,pageX通常会大于clientX,因为页面还存在被卷起来的部分的宽度和高度,如下所示:
由于浏览器出现了垂直和水平的滚动条,所以pageX和pageY大于clientX和clientY。
当浏览器的滚动条没有被拖动或者浏览器没有滚动条的时候,两者是相等的。
[h1]字符串截取相关函数[/h1]
[h2]1.string.slice(start, end);[/h2]
slice() 方法可通过指定的开始和结束位置,提取字符串的某个部分,并以新的字符串返回被提取的部分。
start(必需):规定从何处开始选取。如果是负数,那么它规定从字符串尾部开始算起的位置。也就是说,-1 指最后一个字符,-2 指倒数第二个字符,以此类推。参数说明:
end(可选):规定从何处结束选取,即结束处的字符下标。如果没有指定该参数,那么截取的字符串包含从 start 到结束的所有字符。如果这个参数是负数,那么它规定的是从数组尾部开始算起的字符。
[h2]2.string.substring(start, stop)[/h2]
start(必需):一个非负的整数,规定要提取的子串的第一个字符在 stringObject 中的位置。参数说明:
stop(可选):一个非负的整数,比要提取的子串的最后一个字符在 stringObject 中的位置多 1。
该方法返回一个新的字符串,该字符串值包含 stringObject 的一个子字符串,其内容是从 start 处到 stop-1 处的所有字符,其长度为 stop 减 start。
如果 start 与 end 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
如果 start 比 end 大,那么该方法在提取子串之前会先交换这两个参数。
如果 start 或 end 为负数,那么它将被替换为 0。
[h2]3.stringObject.substr(start, length);[/h2]
start(必需):所需的子字符串的起始位置。字符串中的第一个字符的索引为 0。
length(可选):在返回的子字符串中应包括的字符个数。
如果 length 为 0 或负数,将返回一个空字符串。
如果没有指定 length,则子字符串将延续到 stringObject 的最后。
如果 start 或 length 为负数,那么它将被替换为 0。
[h1]数组的splice和slice[/h1]
slice /slaɪs/ v. 把……切成薄片;n. (切下的食物)薄片,片;
splice /splaɪs/ v. 拼接,移接 n. 接合处;(连接的)绳
[h2]1.slice(start,[end])[/h2]
slice() 方法可从已有的数组中截取选定的元素,返回一个新数组。
[h2]2.splice(start,number,[element])[/h2]
截去原数组指定位置开始的,指定数量的元素,并插入新的元素
[h1]requestAnimationFrame[/h1]
[success title=”官方文档”]https://developer.mozilla.org/zh-CN/docs/Web/API/Window/requestAnimationFrame[/success]
requestAnimationFrame字面意思:请求动画帧。官方解释:帧动画。就是可以一帧一帧的执行动画。
requestAnimationFrame是HTML5版本新增的API方法- 被绑定在window对象身上
- 接收一个回调函数作为参数
- 返回值是当前执行的唯一标志,用来清除这次执行(与计时器类似)
回调函数会被传入DOMHighResTimeStamp参数,DOMHighResTimeStamp指示当前被 requestAnimationFrame() 排序的回调函数被触发的时间。
扩展:[mark]DOMHighResTimeStamp[/mark] 是一个double类型,用于存储毫秒级的时间值。这种类型可以用来描述离散的时间点或者一段时间(两个离散时间点之间的时间差)。
[mark]window.requestAnimationFrame() [/mark]告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行
若你想在浏览器下次重绘之前继续更新下一帧动画,那么回调函数自身必须再次调用window.requestAnimationFrame()
回调函数执行次数通常与浏览器屏幕刷新次数相匹配。
返回值为一个 long 整数,请求 ID ,是回调列表中唯一的标识。是个非零值,没别的意义。你可以传这个值给 window.cancelAnimationFrame() 以取消回调函数。


























暂无评论内容